How Can We Help?
Activating and Configuring Suit Mag Pro options.
This post deals with activating and configuring core Suit Mag Pro Options.
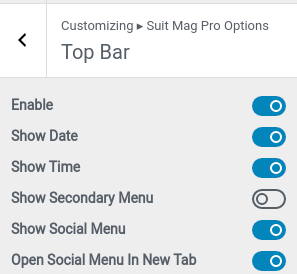
Top Bar
Click Suit Mag Pro Options and then Top bar option. Enable this option to get a bar at the top of your webpage. Here, you can set whether or not to
- Show the present date and time.
- Show a secondary and social menu.
- Open the social menu in a new tab.
Click the toggle button to enable or disable the options.

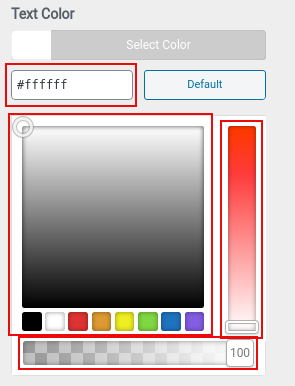
In addition to that you can change Background and Text color.

- Click the Select Color button. It will display the color palette.
- Choose the color and then set the desired transparency for the background and text.

Header Options
You will be able to customize Background, Advertisement image, and Primary Menu.
- Background
To insert a background image.
- Click on the Select Image button.

- Choose the image from the media library or upload it from your computer.
- Finally, click on the Choose Image button at the right bottom of the dialogue box to insert the image.
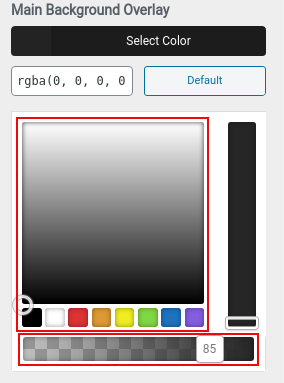
Additionally you can customize the background image by using the overlay option.
- Click on the Select Color button. It will display the color palette.
- Choose the color and then set transparency.

- Advertisement
- To display Advertisement in the header section.
- Click on the Select Image button. If you have uploaded the image then choose it or you can upload the image.
- Finally, click on the Choose Image button at the right bottom of the dialog box to insert the image to the header.
- Insert the Advertisement link.
- If you would like to open this link in a new tab then enable the Open advertisement in New Tab section.

- Enable sticky header: Click to enable sticky header

- Primary menu
Here’s the list of options that you can customize in the primary menu
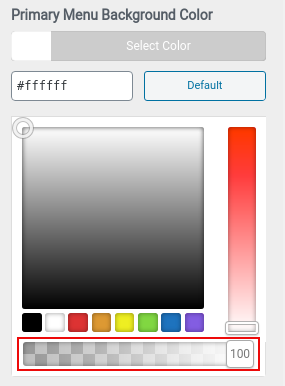
Primary menu background color
- Click on the Select Color button. It will display the color palette.
- Choose the color and then set the desired transparency.

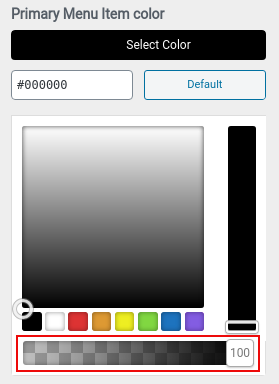
Primary menu text color
- Click on the Select Color button. It will display the color palette.
- Choose the color and then set the desired transparency.

Enable more edition button
More edition button is for additional information that you would like to display in the primary menu. It is located right after the search bar. Enable the option to display it but you must create the more edition menu.

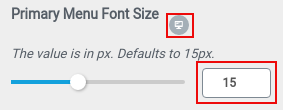
Primary menu font size: Set the desired Font Size (from 1 – 40; the default value is 15). For mobile and tablet click monitor icons right of the subsection title. You will get icons of mobile and tablet.
Click on the respective icon to set the appropriate font size.


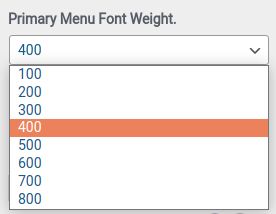
Primary menu font-weight: Set the desired Font Weight (100 – 800).

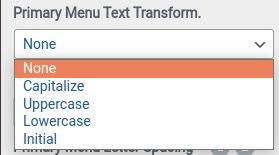
Primary menu text-transform: Set the desired transformation (none, capitalize, uppercase, lowercase, initial).

Primary menu font style: Set the desired Font Style (Normal, Inherit, Italic).

Primary menu letter-spacing: Set the desired Letter Spacing (from 0 – 10).
For mobile and tablet, click monitor icons right of the subsection title.
You will get icons of mobile and tablet.
Click on the respective icon to set the appropriate letter spacing.


Primary menu line-height: Set the desired line-height (from 1 – 4).
For mobile and tablet click monitor icons right of the subsection title. You will get icons of mobile and tablet. Click on the respective icon to set the appropriate line-height.


Top Stories
Enable this option to get a news slider just below the primary menu. In this section, you can customize title, background and text colour, select which news to feature and limit the news.
Title: Insert the desired title for the section

Spinner: spinner is displayed left of the title. You can choose among 5 different spinner to display.

Number of Posts to display: Select the post number that you wish to display in this slider. It’s unlimited in Pro version

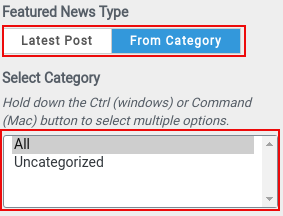
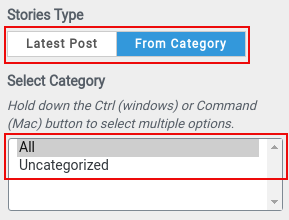
Stories Type: Choose which post to feature. You can choose either the latest post or category (as a whole or a specific one). Hold down the Ctrl or command button to select multiple options.

Top Stories Background Color: This option is for the Top Stories bar.
- Click on the Select Color button. It will display the color palette.
- Choose the color and then set the desired transparency, if required.

Top Stories Item Background Color: This option is for only the title in Top Stories bar.
- Click on the Select Color button. It will display the color palette.
- Choose the color and then set the desired transparency, if required.

Top Stories Item Text Color: This option is for the Title Text.
- Click on the Select Color button. It will display the color palette.
- Choose the color and then set the desired transparency.

Featured News
Enable this section to display the Featured section. You can customize following options.

Excerpt Length: mention the length of the Excerpt that you wish to display in this section.

Number of Posts to Display: Set the number of posts that you wish to display.

Featured News Type: choose the content to display. You can choose either from the latest post or category (as a whole or a specific one).

Gradient overlay color for featured image: With this option you can customize the look of the featured image used in every post.
Featured Image Gradient First Color: This option is for the top part.
- Click on the Select Color button. It will display the color palette.
- Choose the color and then set the desired transparency.

Featured Image Gradient Second Color: This option is for the bottom part.
- Click on the Select Color button. It will display the color palette.
- Choose the color and then set the desired transparency.

If you want to disable this feature then simply set it to transparent in both color options.
Footer Featured News
Enable this section to display the Featured News Section at the bottom of the homepage. You can customize the following options.

Title: Title for the featured News

Excerpt Length: mention the length of the Excerpt that you wish to display in this section.

Number of Posts to Display: Set the number of posts that you wish to display.

Featured News Type: choose the content to display. You can choose either from the latest post or category (as a whole or a specific one).